Capas customizadas
Área de Agenda
Adicionar área de agenda
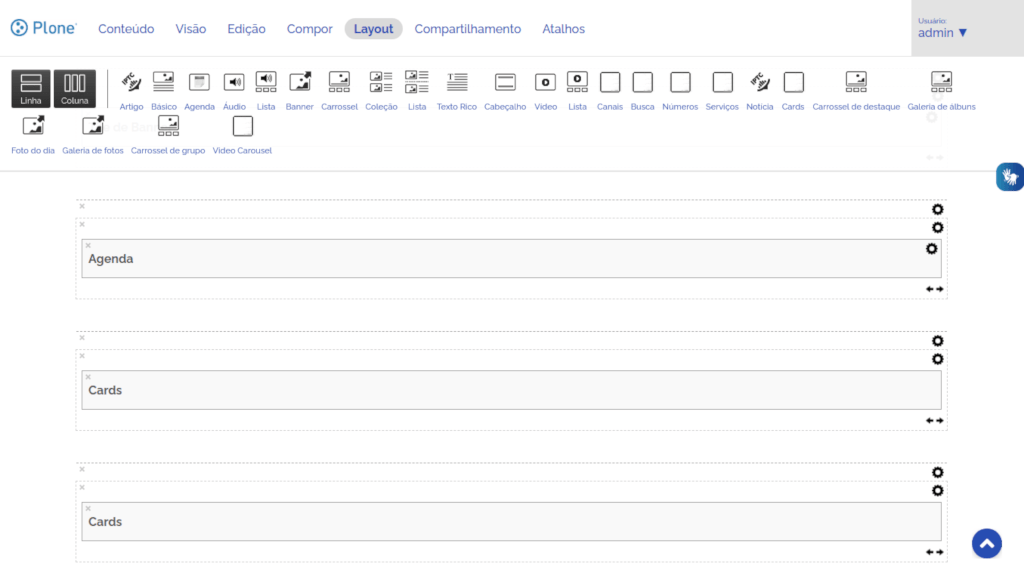
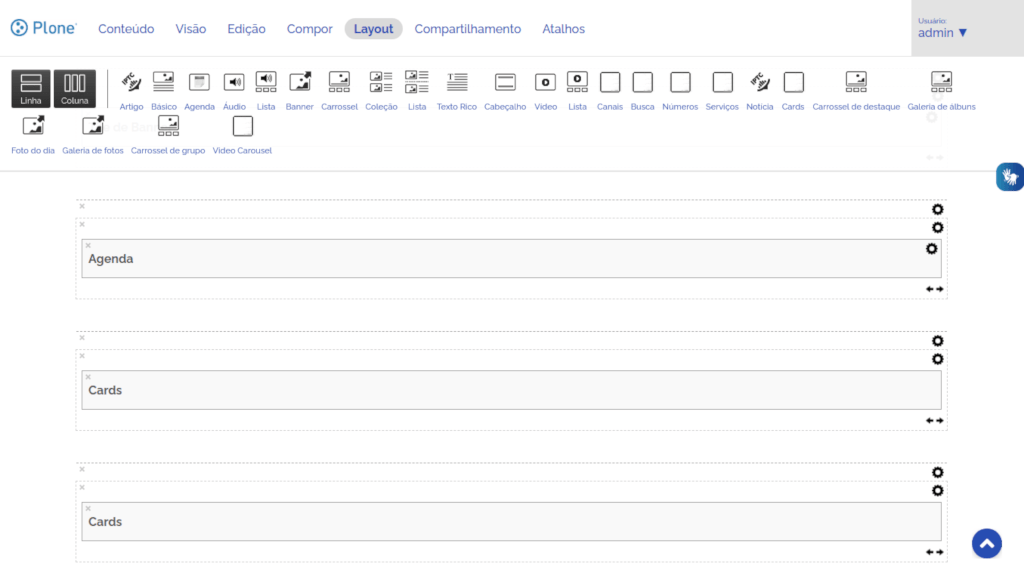
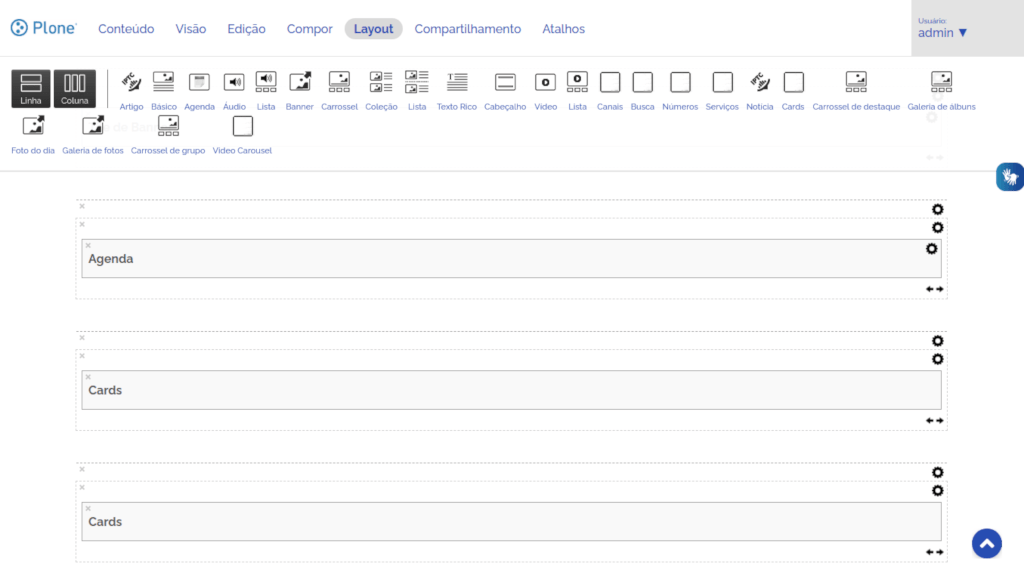
Como todas as configurações de capa, para criar a área de Agenda, acessamos a aba “Layout”, que permite a adição de linhas e colunas para montagem do desenho desejado, conforme mostrado a seguir:

A área de agenda da capa dos sites institucionais é adicionada através do componente Agenda contido na paleta de componentes.

Ao arrastar e soltar o componente dentro da linha desejada, a nova área será exibida na respectiva posição.

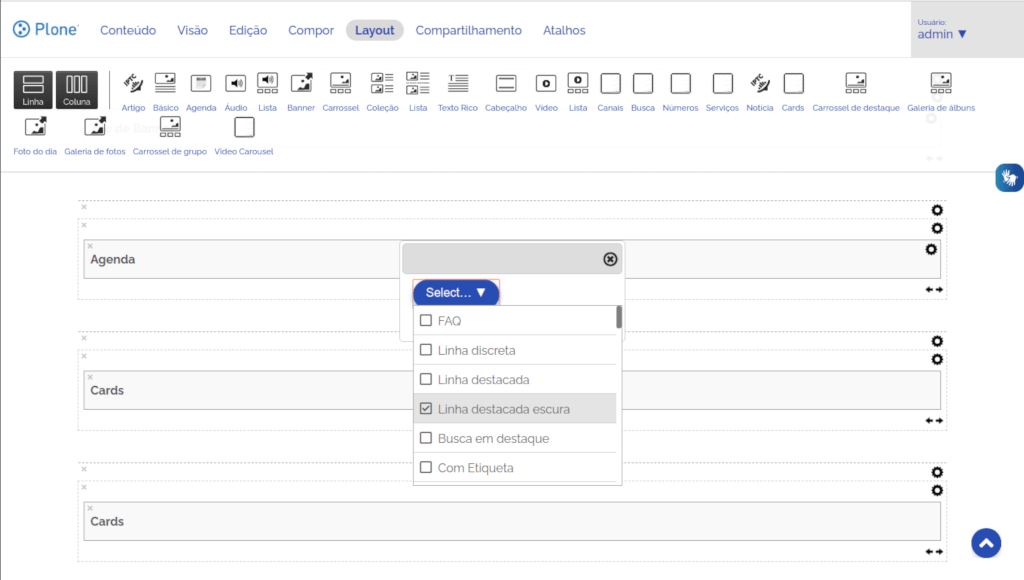
Para que a área de números seja apresentada corretamente, é necessário clicar no primeiro ícone de engrenagem, que permite a configuração de estilos da linha.

O link de configuração abrirá uma lista de opções de estilo de linha. É necessário marcar a opção “Linha destacada escura”.

A configuração dos atributos de cada área é feita através da aba “Compor”.

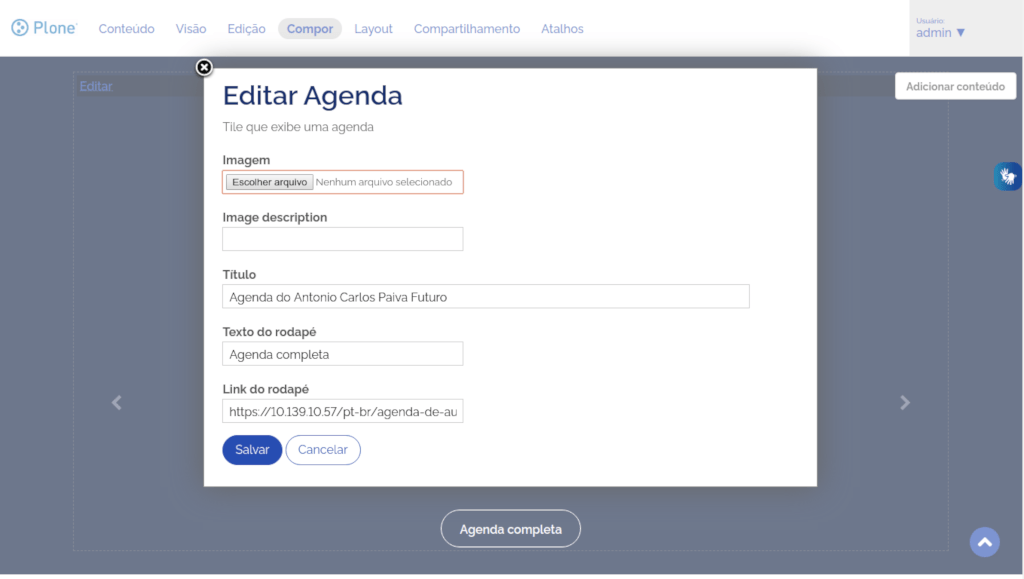
Para configurar os atributos da área, clicamos no link “Editar”.

O link abre a janela Editar Agenda, onde é possível alterar os dados dos campos que já vêm preenchidos com valores predefinidos e preencher os demais, caso desejado.

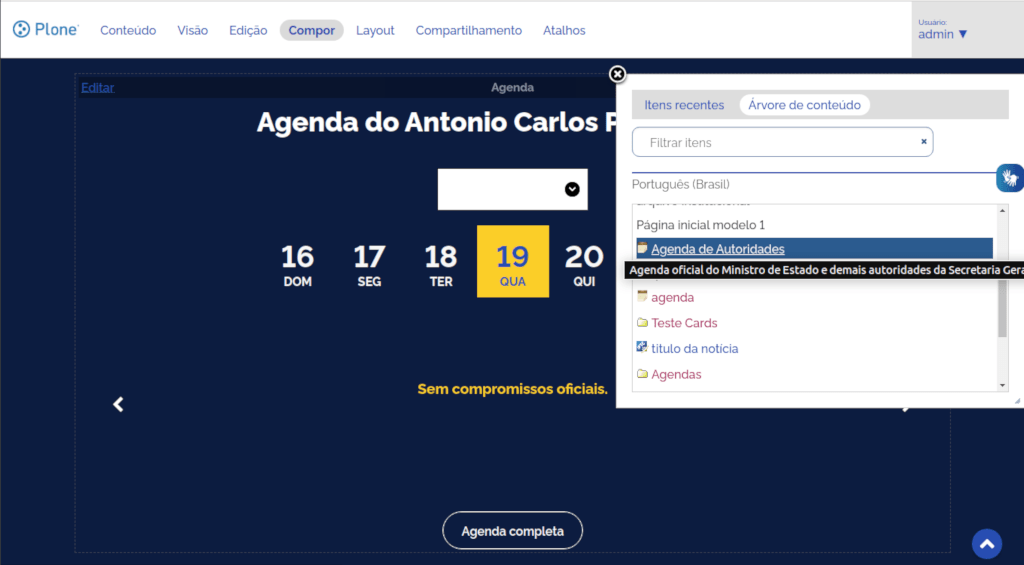
Após a configuração da área, é necessário adicionar conteúdo à mesma, através do botão correspondente.

O botão abre uma janela onde é possível navegar na estrutura do site para selecionar a Agenda cadastrada que irá compor a área.

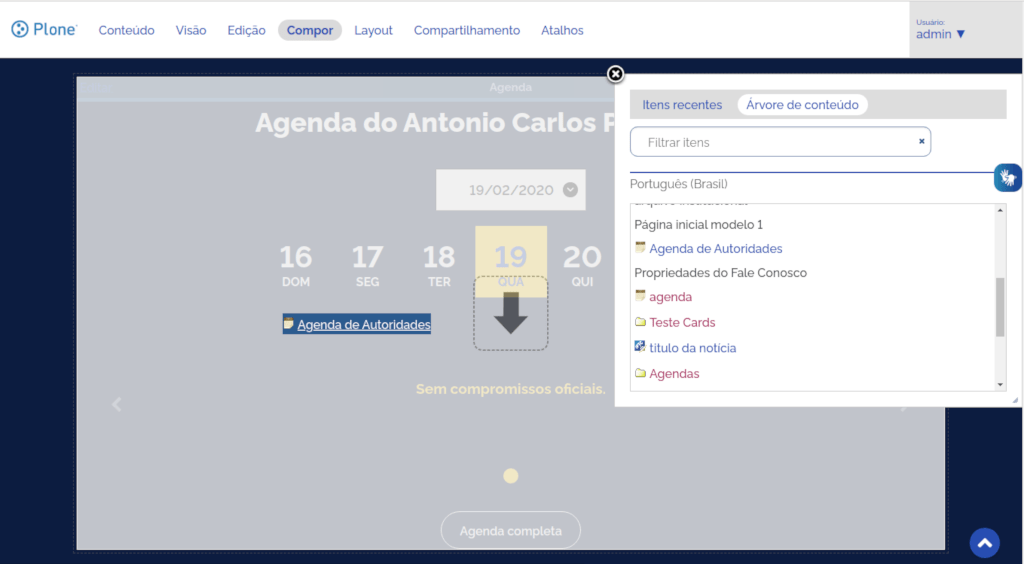
Após encontrar o item desejado, o usuário pode adicioná-lo à área de Agenda pelo processo de arrastar e soltar.

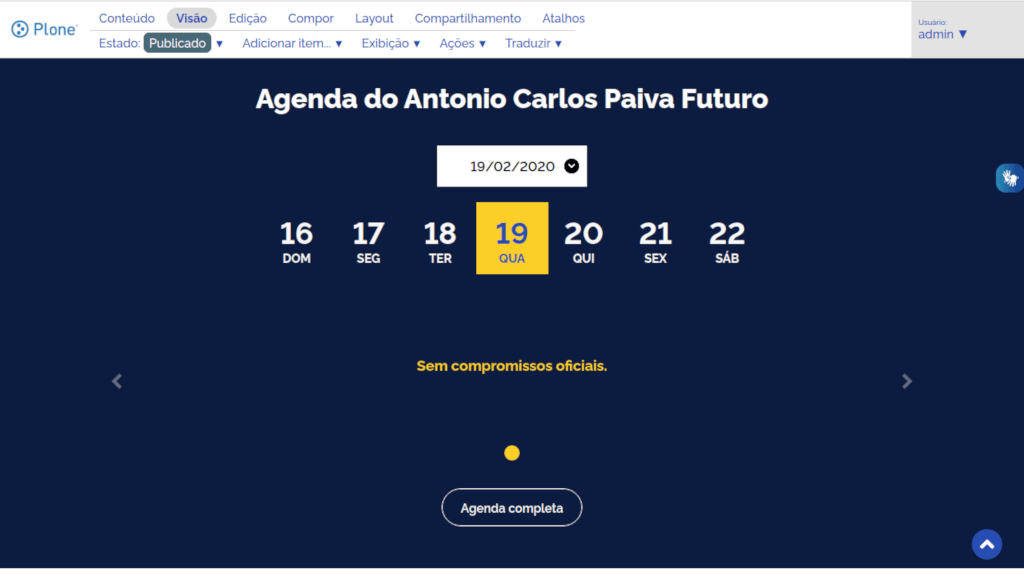
Esta é a forma de apresentação da área de Agenda, um dos modelos pré-definidos de áreas de conteúdo para Capa.