Capas customizadas
Área de Card
Adicionar área de cards
Como todas as configurações de capa, para criar a área de Cards, acessamos a aba “Layout”, que permite a adição de linhas e colunas para montagem do desenho desejado, conforme mostrado a seguir:

A área de cards da capa dos sites institucionais é adicionada através do componente Cards contido na paleta de componentes.

Ao arrastar e soltar o componente dentro da linha desejada, a nova área será exibida na respectiva posição.

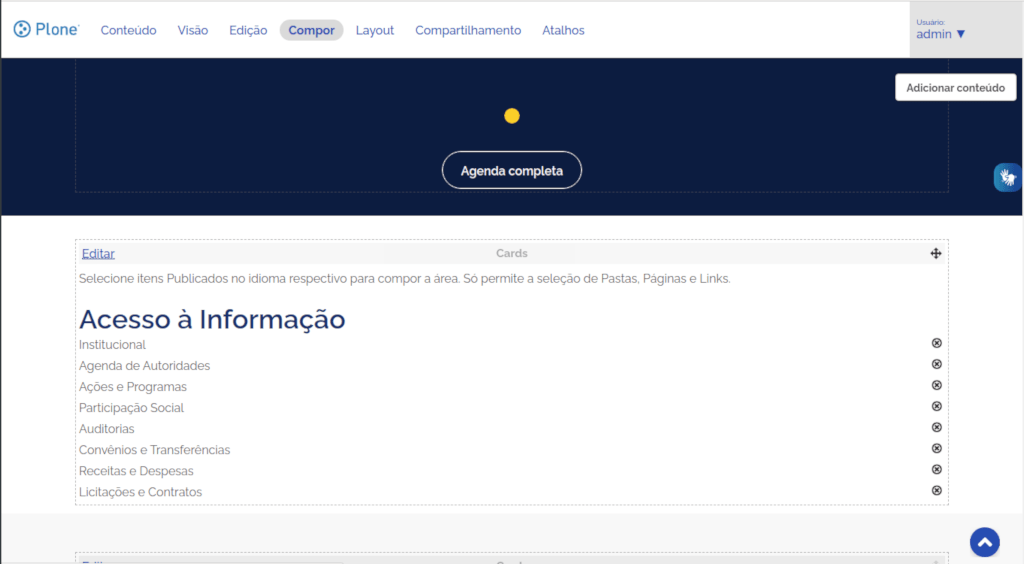
A configuração dos atributos de cada área é feita através da aba “Compor”.

Para configurar os atributos da área, clicamos no link “Editar”.

O link abre a janela Editar Cards, onde é possível alterar os dados dos campos que já vêm preenchidos com valores predefinidos e preencher os demais, caso desejado.

Após a configuração da área, é necessário adicionar conteúdo à mesma, através do botão correspondente.

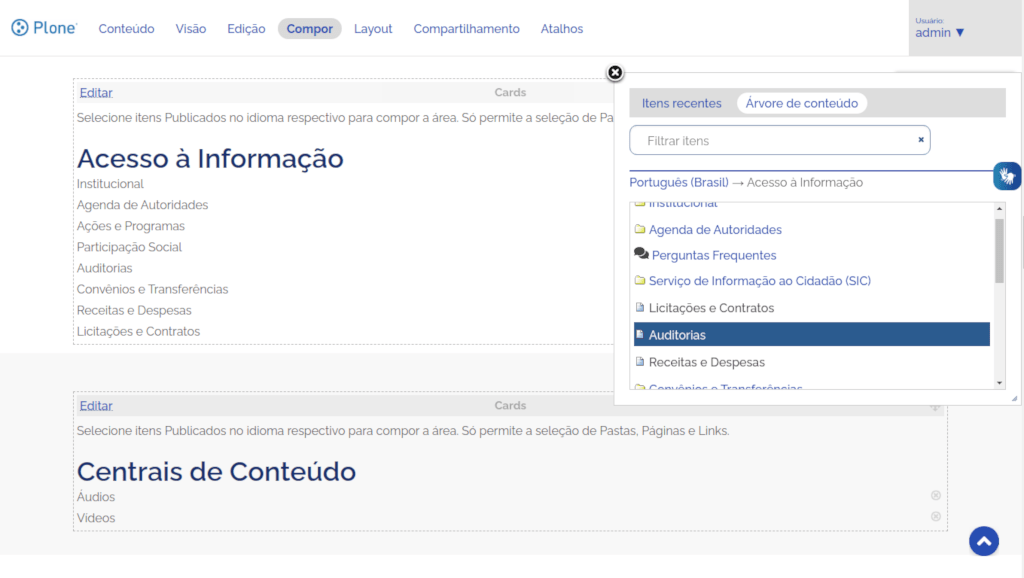
O botão abre uma janela onde é possível navegar na estrutura do site para selecionar os itens de conteúdo que irão compor a área, apresentados do formato de Cards.

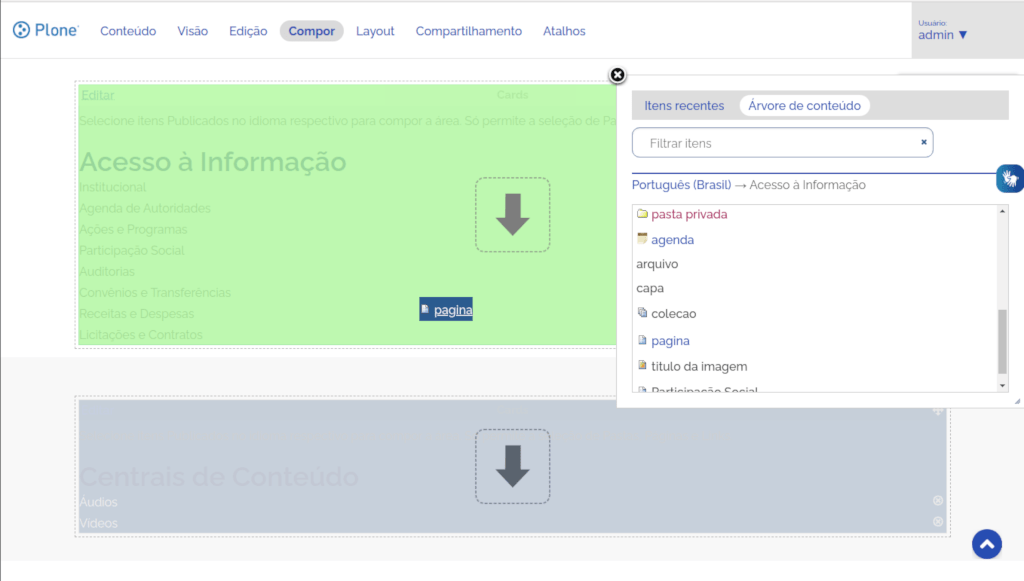
Após encontrar o item desejado, o usuário pode adicioná-lo à área de Cards pelo processo de arrastar e soltar.

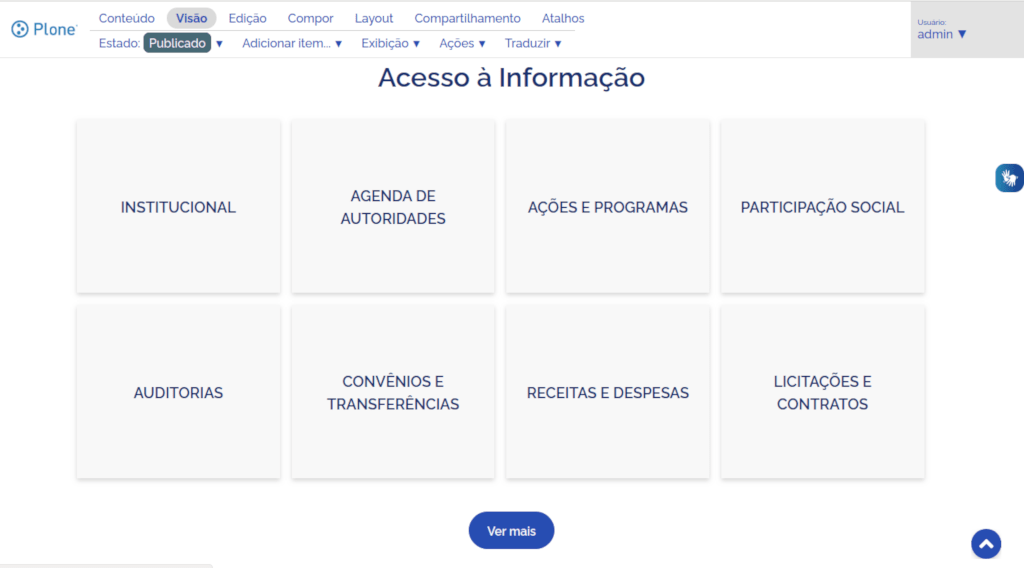
Esta é a forma de apresentação da área de Cards, um dos modelos pré-definidos de áreas de conteúdo para Capa.